はじめに
皆さん、こんにちは!この記事では、データサイエンスや機械学習プロジェクトのためのインタラクティブなウェブアプリケーションを簡単に作成できるPythonライブラリ「Streamlit」を、Google Colab上で実行する方法をご紹介します。
Google Colabはクラウド上でPythonコードを実行できる非常に便利な環境ですが、通常はウェブアプリをホスティングすることはできません。しかし、少し工夫をすることで、Colab上でもStreamlitアプリを動かすことが可能になります。
1. Streamlitとは?
Streamlitは、Pythonだけでウェブアプリケーションを構築できるオープンソースのライブラリです。複雑なウェブ開発の知識がなくても、数行のコードで美しいインタラクティブなアプリを作成できます。

主な特徴
- シンプルな記述:Pythonコードのみでアプリを構築。HTMLやCSSの知識は不要です。
- リアルタイムの再実行:コードを保存すると自動的にアプリが更新されます。
- 豊富なウィジェット:スライダー、ボタン、チャートなど、多彩なインタラクティブ要素を簡単に追加できます。
- 柔軟なデプロイ:ローカルでの実行からクラウドへのデプロイまで、幅広くサポートしています。
2. Google ColabでのStreamlitのセットアップ
前提条件
- Googleアカウント:Google Colabを使用するために必要です。
ステップ1:Colabノートブックの作成
- Google Colabにアクセスします。
- 新しいPython3ノートブックを作成します。
ステップ2:必要なライブラリのインストール
Colabのセルに以下のコードを入力して実行し、Streamlitとngrok(トンネリングツール)をインストールします。
!pip install streamlit
!pip install pyngrok
注:「!」はColabでシェルコマンドを実行するための記号です。
ステップ3:ngrokのセットアップ
ngrokを使用して、Colab上で動作しているStreamlitアプリを外部からアクセスできるようにします。
from pyngrok import ngrok
# ngrokの認証トークンを取得(任意)
# 以下のコメントを外し、自分のngrok認証トークンを設定します
# ngrok.set_auth_token("YOUR_NGROK_AUTH_TOKEN") 注:認証トークンはngrokのサイトで無料アカウントを作成すると入手できます。認証トークンを設定しなくても一時的に利用可能ですが、接続が安定しない場合があります。
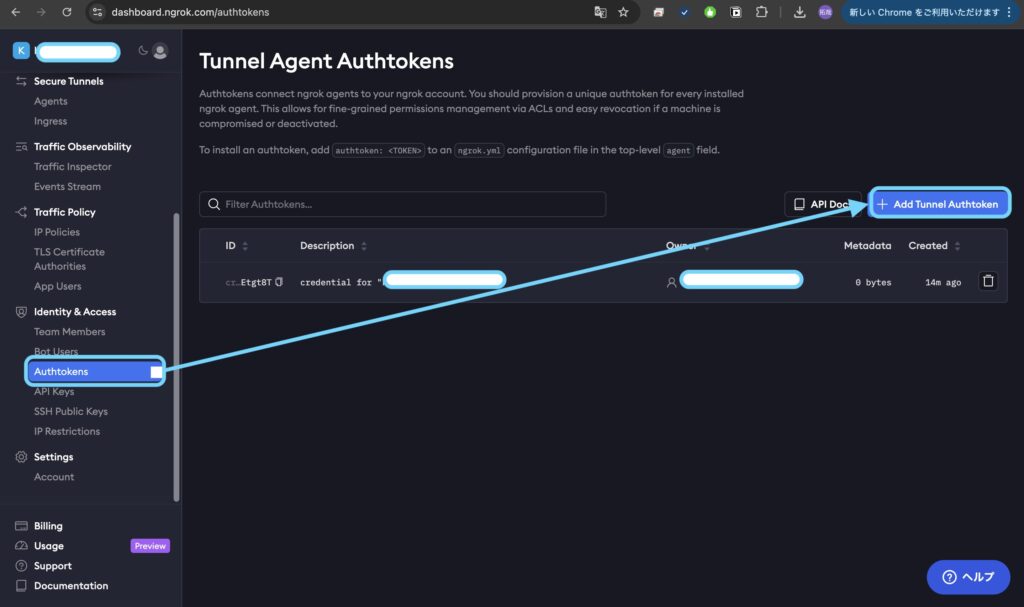
認証トークンの作成1

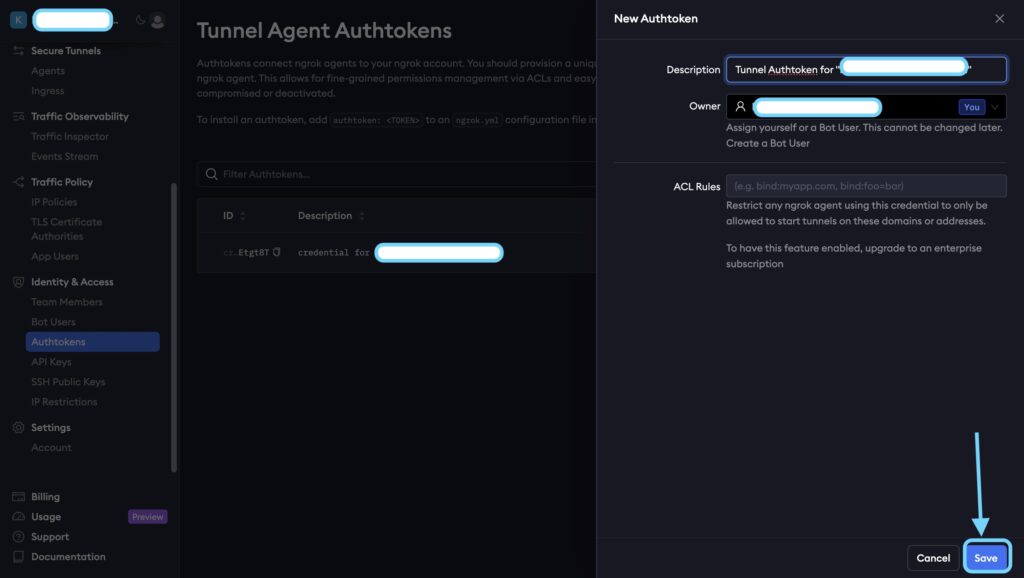
認証トークンの作成2

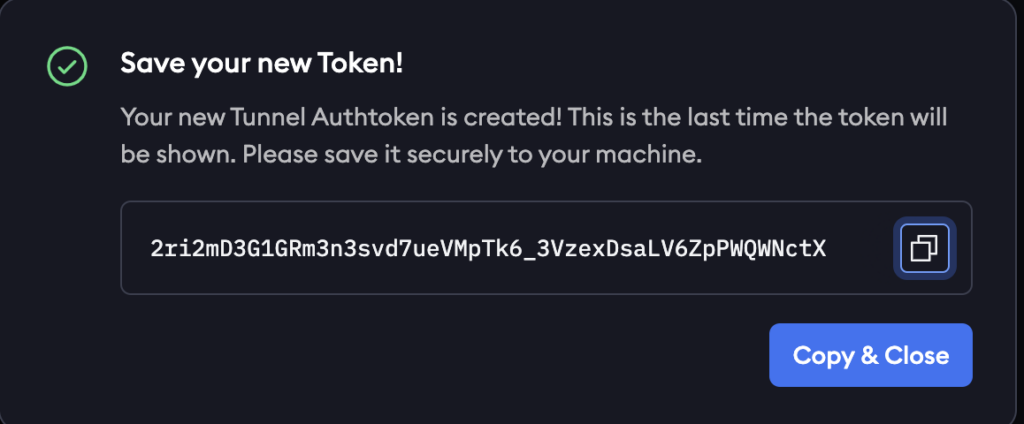
認証トークンの作成3

3. 初めてのStreamlitアプリを作成しよう
ステップ1:アプリのコードを記述
Colabの新しいセルに以下のコードを入力して実行します。
%%writefile app.py
import streamlit as st
st.title('Hello')
注:%%writefile app.pyは、セルの内容をapp.pyというファイルに書き込むマジックコマンドです。
ステップ2:アプリの起動
以下のコードを新しいセルに入力して実行し、Streamlitアプリを起動します。
!streamlit run app.py &> /dev/null&
注:&> /dev/null&は、出力を表示せずバックグラウンドで実行するための記述です。
ステップ3:アプリへのアクセス
ngrokを使ってアプリにアクセスできるURLを取得します。
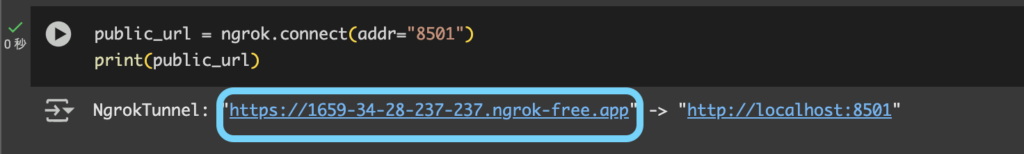
public_url = ngrok.connect(addr="8501")
print(public_url)表示されたURL(例:http://*******.app)をクリックすると、ブラウザでStreamlitアプリを確認できます。



4. インタラクティブな要素を追加してみよう
ユーザーから入力を受け取り、その結果を表示する簡単なアプリを作成しましょう。
ステップ1:アプリのコードを更新
新しいセルに以下のコードを入力して、app.pyを上書きします。
%%writefile app.py
import streamlit as st
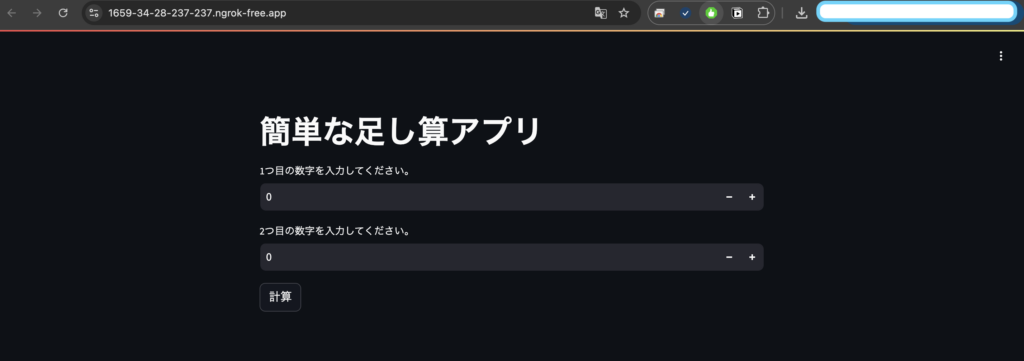
st.title('簡単な足し算アプリ')
number1 = st.number_input('1つ目の数字を入力してください。', value=0)
number2 = st.number_input('2つ目の数字を入力してください。', value=0)
if st.button('計算'):
result = number1 + number2
st.write('結果は:', result) ステップ2:アプリの再起動
既存のStreamlitアプリを停止して再起動します。
# 既存のStreamlitプロセスを終了
!pkill streamlit
# アプリを再度起動
!streamlit run app.py &> /dev/null& ngrokのトンネルはそのままなので、先ほどのURLにアクセスすると、更新されたアプリが表示されます。
5. まとめ
Google Colab上でStreamlitを使うことで、手軽にインタラクティブなウェブアプリケーションを作成できます。デプロイや設定に時間をかけず、アイデアをすぐに形にできるのは大きな魅力です。ぜひ、様々なウィジェットや機能を試して、自分だけのアプリを作ってみてください。
参考リンク
注意事項
- セキュリティに注意:ngrokを使用すると、あなたのColab環境がインターネットに公開されます。機密情報や個人情報は扱わないようにしてください。
- セッションの期限:Colabのセッションやngrokトンネルは一定時間が経過すると切断されます。長時間の利用には向きません。
- ngrokの制限:無料プランでは速度や同時接続数に制限があります。必要に応じて有料プランの利用を検討してください。